Sesión 6. BOOTSTRAP 4

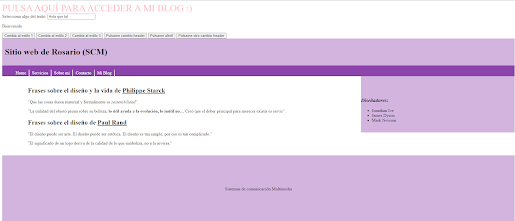
En esta práctica he realizado mi propia página web incluyendo Menús desplegables, y carrusel de fotografías, donde he expuesto varios diseños y proyectos de varios diseñadores industriales. También he añadido el link a mi blog y a la página web de donde he sacado toda la información. El código de HTML utilizado es el siguiente: <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 - Rosario Escudero </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script> <script src="https://cdn.jsdelivr.ne...